 DRAFT IDEAS –
DRAFT IDEAS –
Here’s some vocabulary for embedding videos.
There’s also some example formatting on the shared drive Web Services\Public\cua-photos\photo_dos_and_donts
YouTube Notes
- When we can, we want to use YouTube to host our videos
- YouTube has the infrastructure (servers and bandwidth) specializing in serving video.
- YouTube includes a player that
- Works across nearly all devices (mobile, tablet, laptop, desktop)
- Resizes to the screen – responsive
- Autodetects the best resolution for the end users bandwidth*
- But also allows the user to control their experience to meet their needs*
- Has really smart people working on it to make it as good of an experience as possible
- YouTube is pretty ubiquitous – though there are alternatives like Vimeo
- Some nuances with YouTube
- Cannot replace a video – only add new ones*.
- Can unlist older versions or we can just name them appropriately
- Cannot control who embeds a video
- Meaning if someone embeds a video and we would rather they use a newer one we have to ask them and they have to actually change their code on their website
- Because we want to be able to embed it ourselves
- This is actually why we would like to embed member facing videos on the OBC (so we can change links across the board)
- Every time we upload a video, YouTube notifies all our subscribers.
- Uploading a video does take time
- With those last 2 points, we want to make sure the video we are uploading is really ready for prime time
- YouTube is a social network
- People will want to comment on it – we usually turn comments off
- YouTube wants people to ‘stick’ on their site, so they show related videos
- Cannot replace a video – only add new ones*.
Sample Embeds
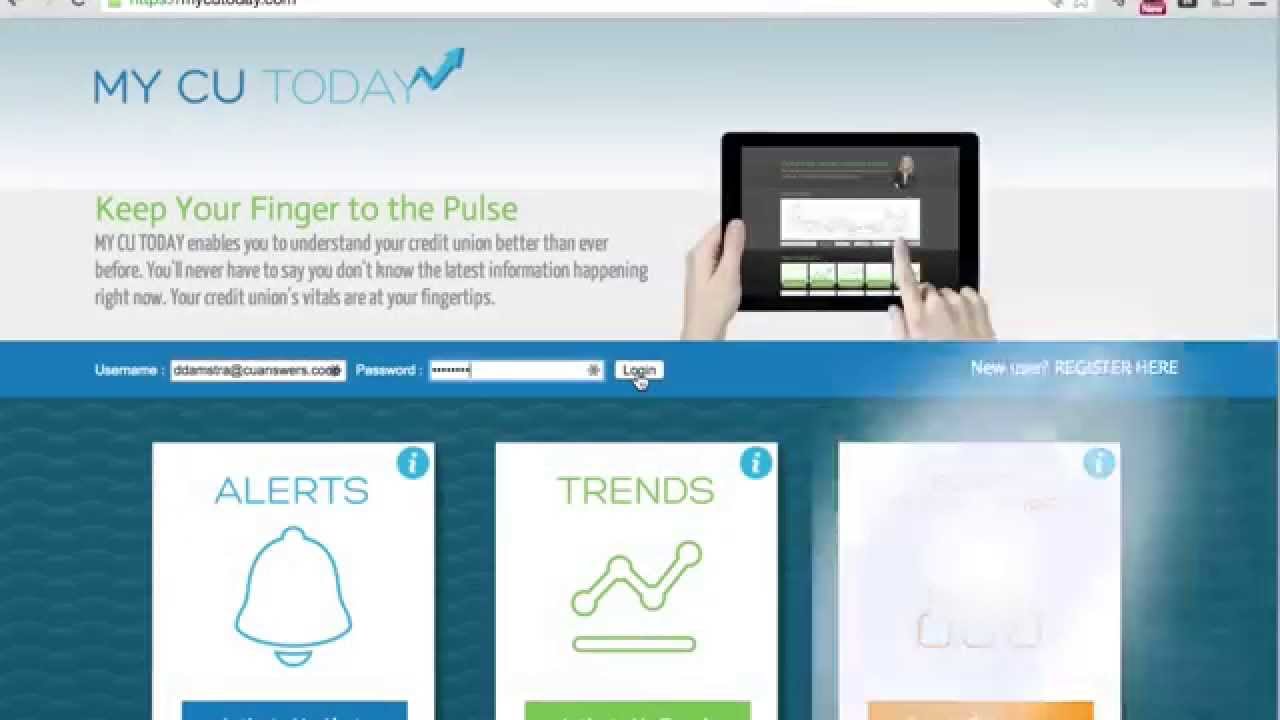
Inline Embed
The video is embedded right in the content. The visitor can play the video, go full-screen, whatever.
It looks like this:
We have some control over the size and such, but want to be as responsive to screen sizes a possible. A cool thing about WordPress is it has technology built in to automatically embed YouTube videos with just the URL. No need to get fancy with it.
Modal Popup
This is the preferred method because it scales the best. There are many different javascript libraries that create this effect, so you could hear it referred to as a colorbox, thickbox, fancybox, lightbox, modal, lots of these things. The library changes with the technology.
It looks like this: (Web Services needs to address this: using the YouTube images, they don’t have a Play icon overlay on them.)
Click to Play:
The modal could be triggered by an image – which we usually pull right from YouTube using their API, like above – but they don’t have a play overlay. But we’re gonna fix that.
Or they could be a button (which looks like this Watch the Building the Factory Overview!)
Direct Link
This is the least desirable method because to take the visitor away from our site and over to YouTube to watch the video. Realize that we have to publish the video on YouTube in order to get either of the above methods to work, so visitors could always find the videos on YouTube and that is OK.
This would look like this – just a normal link, it could be text or a button or whatever.
Flash Video Notes
- Flash Video is best used for
- Interactive videos – like Help topics where the visitor should click on stuff to continue
- Help Videos – keeping all the robohelp documents in one big package
- Vs. trying to keep robohelp and YouTube URLs in sync
- Videos that get updated frequently – again, help videos
- Flash videos can be hosted on our server
- Some nuances about Flash
- Flash is not cross platform
- Does not work on Apple mobile devices
- It’s going to stop working on Android devices too (there are maybe hacky workarounds)
- Browsers need a plugin or add-on to use it
- Some include it, some don’t
- Flash shows up on security vulnerability lists pretty frequently (http://www.securityfocus.com/ Search for Adobe Flash Player)
- Flash is not cross platform
Here is an example from CU*BASE Help: https://www.cuanswers.com/demos/DownloadingYourFinancialStatementsToExcel.htm
(This was the first one in the search results)
WebEx Video Notes
- WebEx Videos are used when we record a WebEx hosted webinar
- WebEx videos are always hosted on WebEx, we have no way to export them
- or edit them
- or really anything else – they are a proprietary format last time we checked (2014-ish)
- WebEx videos require the visitor to install a WebEx player add-on or plugin
- No clue on how cross platform this is.
- WebEx Videos always have to be links to the WebEx site to play them
- Link could be an image or a text link
Here is an example: http://ondemand.cuanswers.com/14-2-cubase-release-training/